

Our Solution
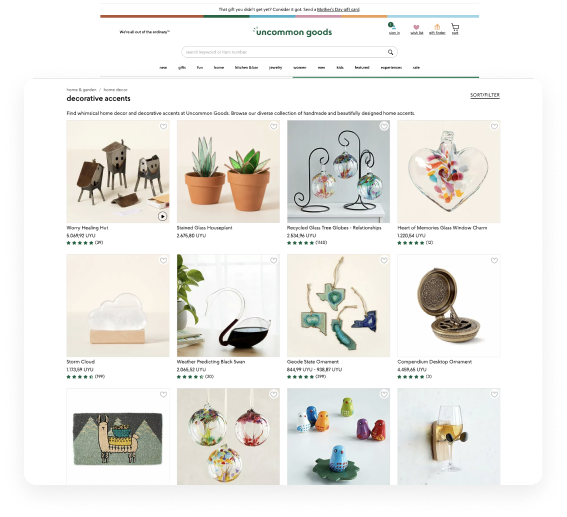
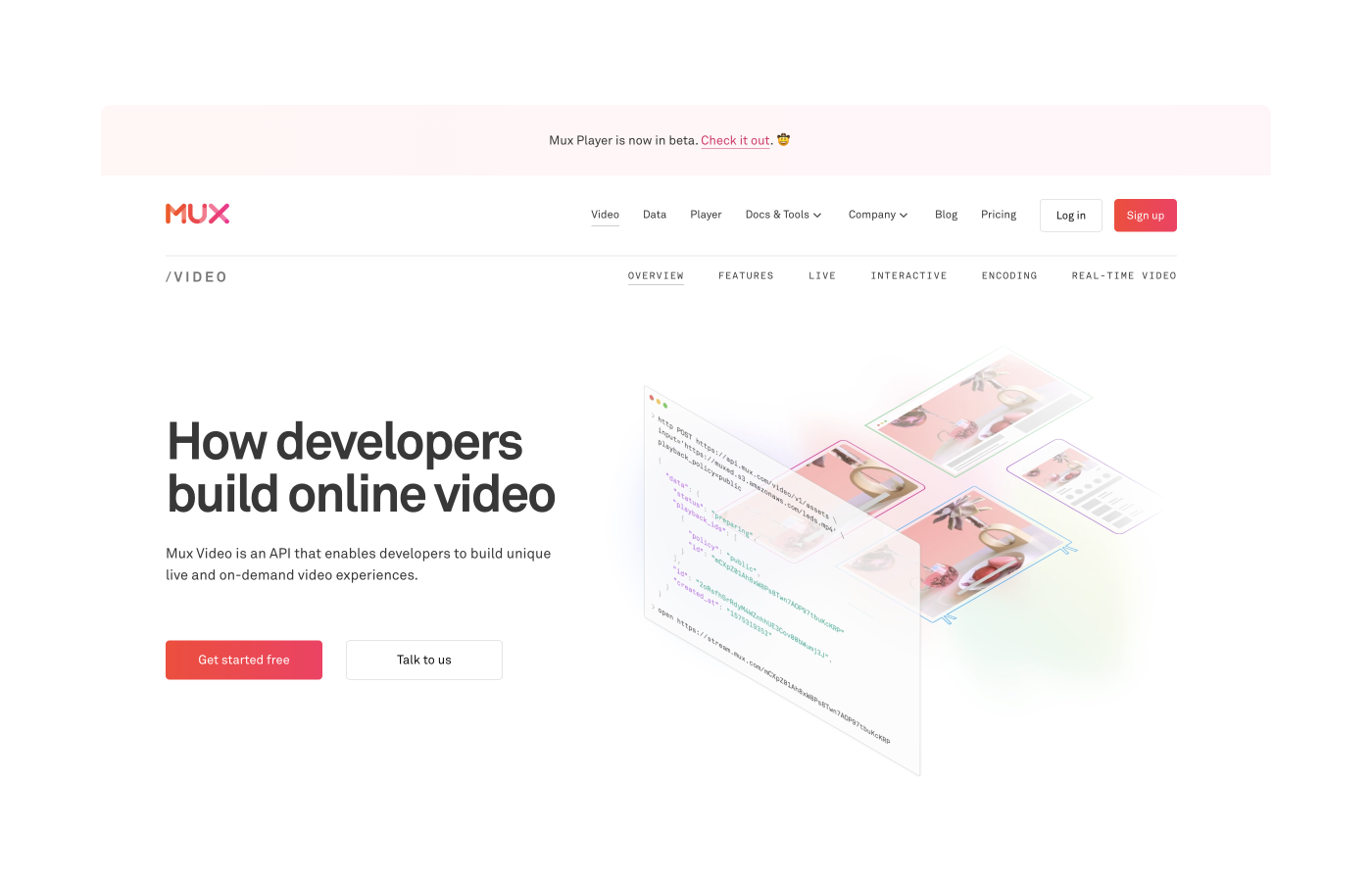
We developed an interactive media gallery for E-commerce sites from scratch using Typescript, Node and Sass without any other dependencies or libraries.
One of the client's requirements was that the user could customize the configurations, so we incorporated the following.
- The gallery can be used for large banners such as hero banners, with thumbnails or indicators for smaller sections.
- The format, size and position of the main carousel, as well as the thumbnails or indicators can be easily customized through the settings we provide.
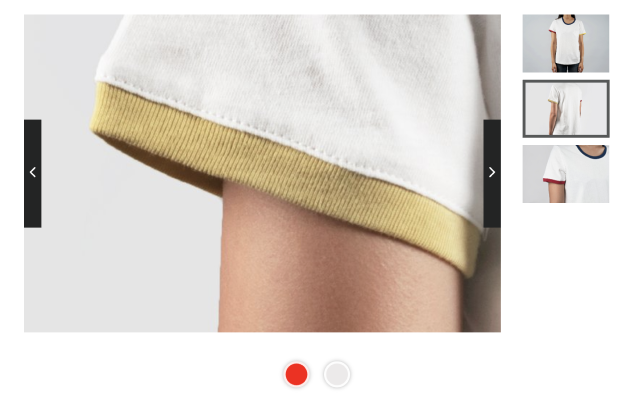
- The appearance, size, colors, etc. of the arrows can also be modified through the settings.
- To zoom in on the image of the main carousel we developed different types of zoom, such as inline, flyout or popup.
We also developed different shells that allow its use with several frameworks such as React.js or Vue.js.
Finally, we prepared docs and demos with the instructions for use so that anyone could implement the gallery.
“Commit Studio successfully finished a high-quality multimedia gallery for the client. They had a clear understanding of the project's needs and recommended efficient ways to achieve them. Overall, the team's open communication and dedication to delivering results made them a valuable partner.”