Our Solution
We allocated software developers to their project to meet Mux’s specifications, working in collaboration with their in-house team.
We’ve done front- and backend development work. MUX set up the architecture for the ideas they had, and we helped them with the implementation.
We were able to deliver the requested products with precision and quality.
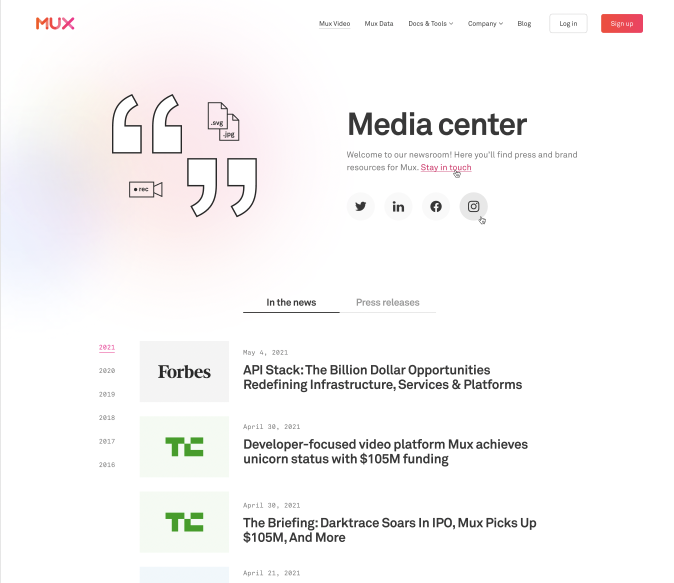
For this first project, we were asked to implement a completely new Media Center. Where users could access articles related to MUX, either those published by MUX or those published by any other media. Our tasks included the development of the main page, the detail published for the articles published by MUX and the integration with Sanity CMS for both pages.
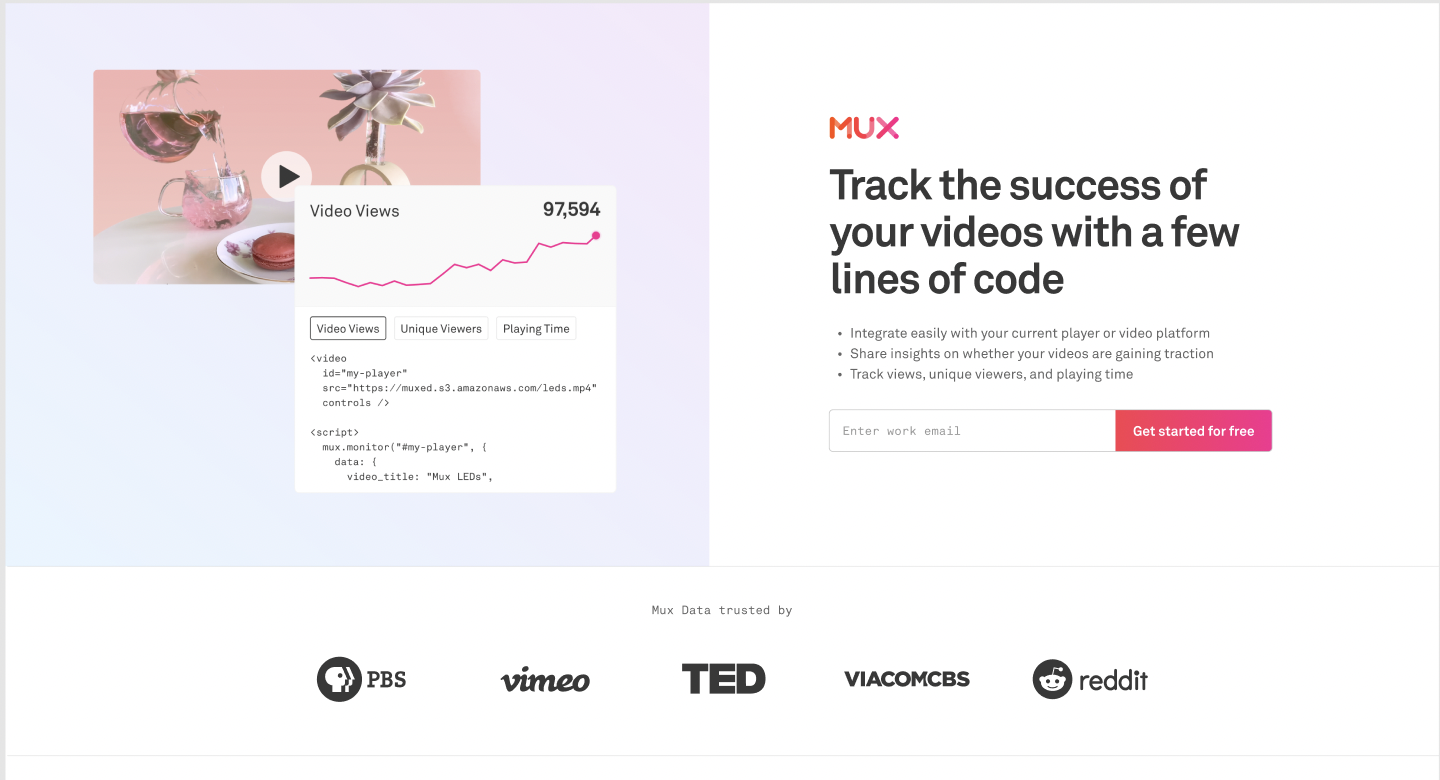
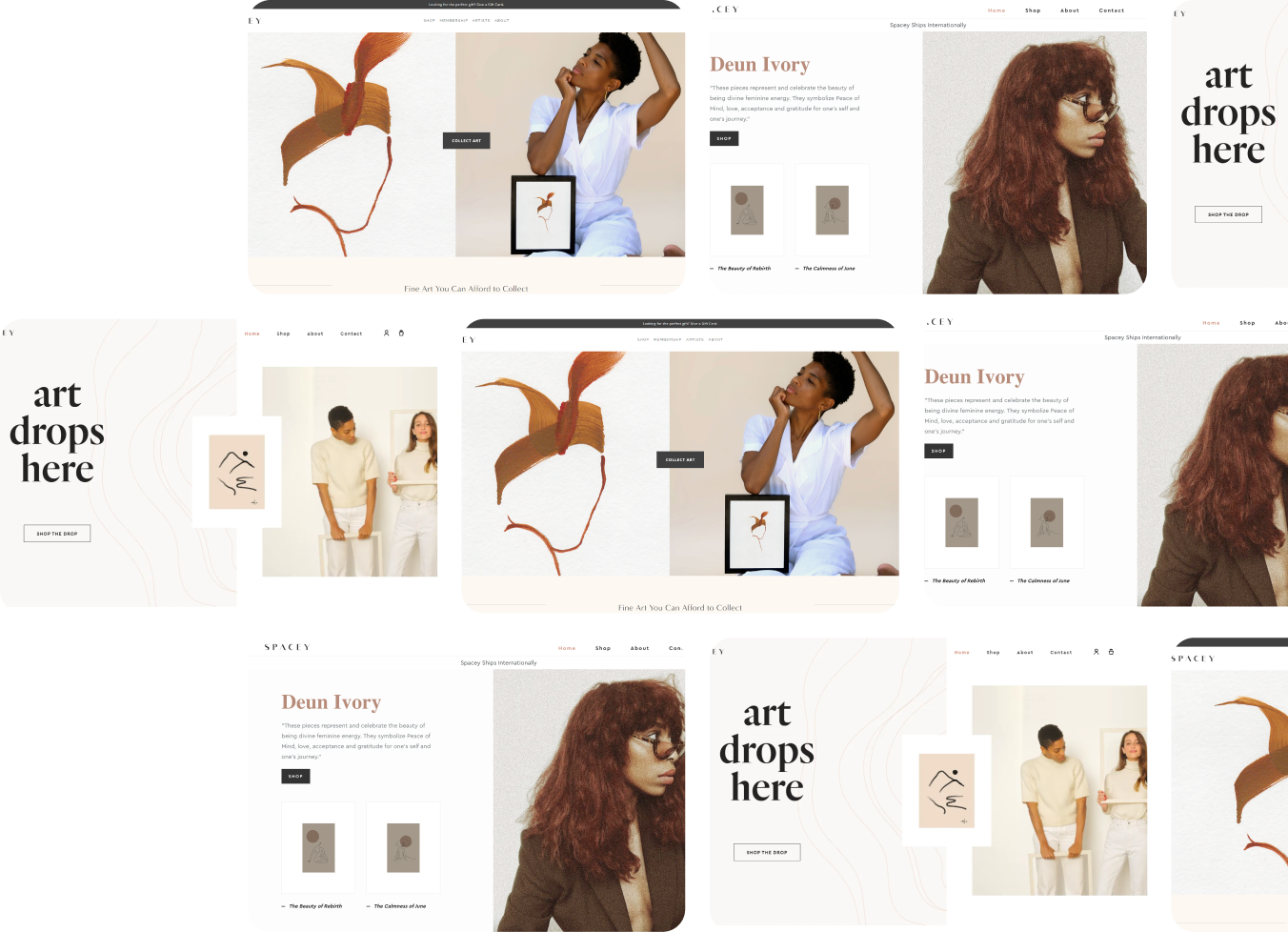
The goal for this project was to set up a reusable template for landing pages, so they could make multiple pages out of it. For that purpose the template was integrated with Sanity CMS. So they could be able to insert data to their dashboard and thus create a completely new landing page that would comply with their marketing needs.
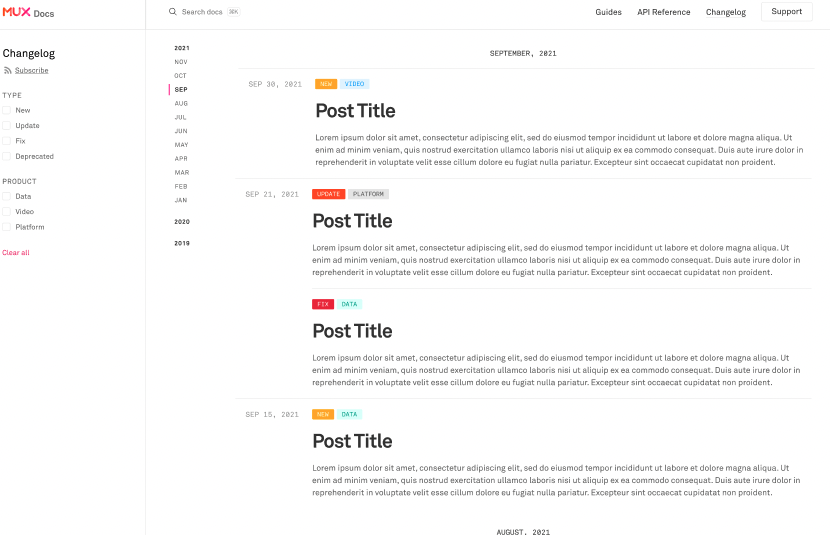
We were entrusted to build a Changelog page with multiple filters and RSS feed, in order to help them showcase their frequent product updates to their users. On this page MUX team members are able to publish those updates via Sanity CMS.
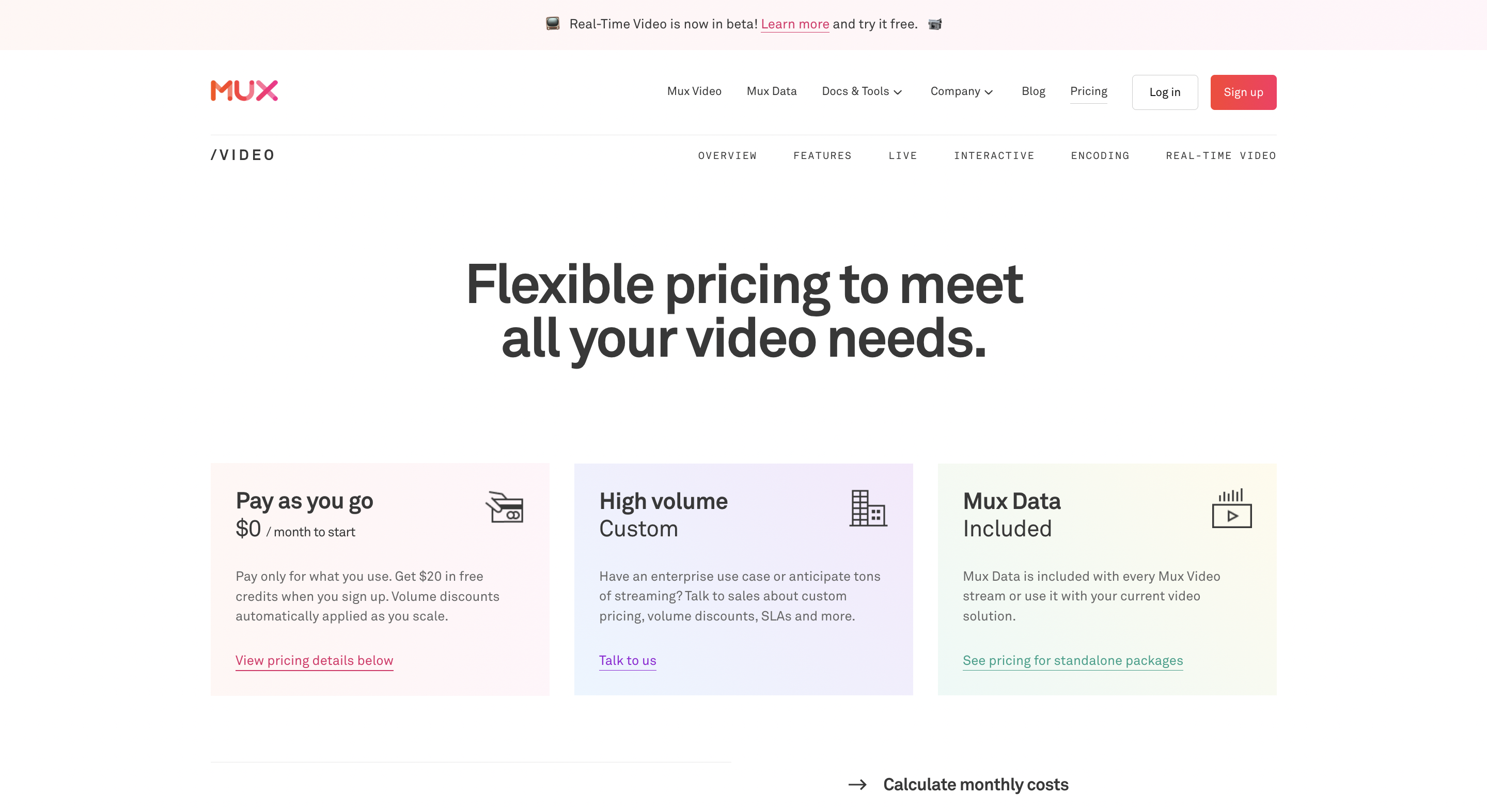
In this case, we intervened twice on this page. The first time, when the site was still running with Gatsby, we were asked to develop the hero that had been redesigned. The second time, a few months later, when the site was already running with Next.js and Mux had redesigned the entire page. This time we updated a few components, created several new ones and proposed them to integrate Sanity CMS (which they had been using in other pages) to this page. As a result now their team can modify the information related to their pricing or other data from their Sanity dashboard without the need to modify the code or ask a developer.