Authored by: FELIPE CABRERA in May, 2023.
Title: Simplifying Cross-Border Payments
How We Integrated D-Local Payment Platform
In the web development industry, we often encounter similar challenges and rely on others' solutions as guidance to our work. In this post, we'll share our experience integrating the
D-Local payment platform for a client's website, enabling them to accept cross-border payments.
Background
D-Local is a financial technology company that specializes in providing cross-border payment processing services for businesses. The company's platform allows businesses to accept payments from customers in emerging markets, including Latin America, Asia, Africa, and the Middle East. In our case this was very useful because our client wanted to sell their product across Latin American markets.
Client's Needs and Our Work
- Our client already has a billing backend where the customer information is stored prior to making the actual payment. This was very handy for us because we used the unique ID of the user to generate our unique payment link for that person, once that person decides to make a purchase. All this was done on the company's internal system. We did this previous step before requesting D-local for the actual payment link, in order to let our client continue working with its original payment system and have just one payment link for each client that later will redirect to D-local's actual payment page.
- After this internal link is generated with all the payment information, our client sends this link to the person that wants to purchase the product.
- When the customer goes to this link we first make a request to the internal payment backend through an API and check that this payment link with its unique ID exists on the system and later redirects the person to an internal company page with all the payment details (cost, description, etc), and their personal information (name, address, etc). In this step we also ask for the person's country of residence and his ID number if we don’t have this data, because this is required data that D-local asks in order to generate the payment link.
Integration with D-Local
Until this point, we did not communicate with D-Local in any way. This was all an internal workflow.
After the customer confirmed their details and clicked "continue," we sent a request to D-Local's API with the customer and payment information. D-Local generated the actual payment link, and the customer was redirected to the D-Local payment gateway.
Upon successful payment, the customer was redirected to a success message on the company's website. If the transaction failed, they were redirected to an error page.
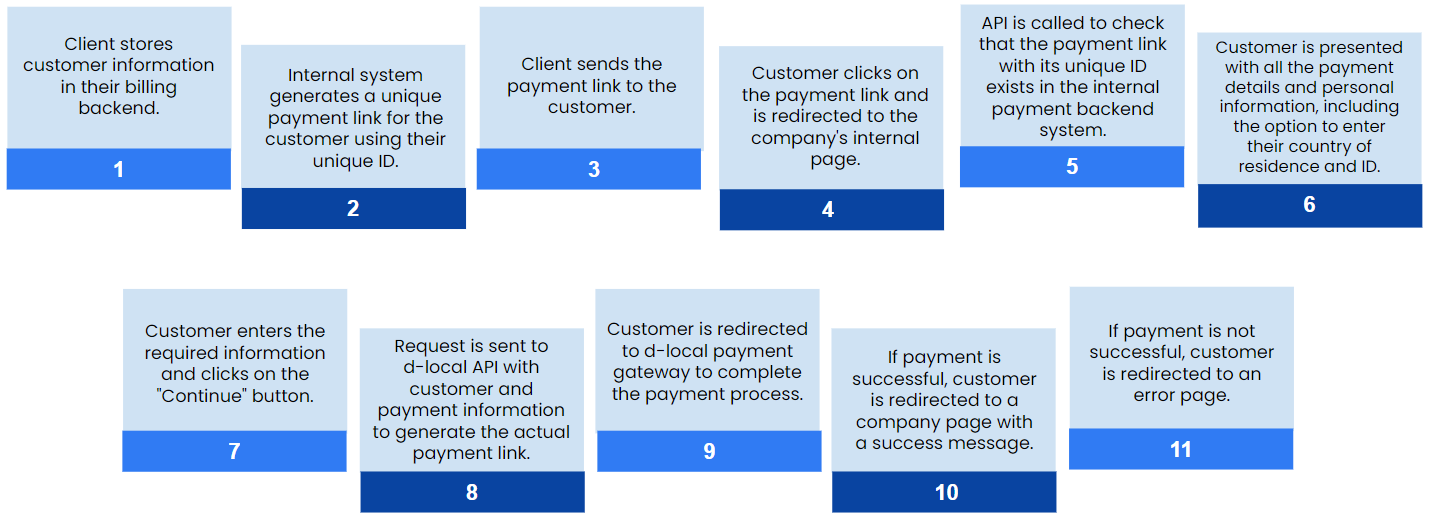
Below is a diagram summarizing each of the steps involved in this development:

Challenges
One challenge we found was because our client had his page hosted on a dynamic IP server and D-local don’t accept requests from the same customer from different IP addresses, you have to let D-local know what’s the IP address of the server you are going to make the requests from, so because of this we had to use another backend API to make the requests to the local server in order for it to work.
This is the structure of the function we have in our API that receives the request with the ID, payment information, DNI number and country and after sends the request to D-local API asking for the payment link.
1const axios = require("axios");2const CryptoJS = require("crypto-js");3
4const _getDLocalPaymentLink = async (uuid, payment, document, country) => {5 const { student, course, amount, currency } = payment;6 const { firstname, lastname, email } = student;7
8 const xdate = new Date().toISOString();9
10 // Get DLocal credentials for given country11 const { DLOCAL_XLOGIN, DLOCAL_SECRET_KEY, DLOCAL_TRANS_KEY, DLOCAL_REDIRECT, DLOCAL_API_DOMAIN } =12 process.env;13
14 /** Generate order id based on environment */15 const order_id = `TEST-ORDER-${Math.floor(Math.random() * 100000)}`;16
17 /** Generate request payload */18 const body = {19 amount: amount,20 currency: currency,21 country,22 payment_method_flow: 'REDIRECT',23 payer: {24 name: `${firstname} ${lastname}`,25 email,26 document,27 },28 order_id,29 callback_url: DLOCAL_REDIRECT,30 description: `Course: ${course.name}`,31 };32
33 /** Generate signature */34 const signature = CryptoJS.HmacSHA256(35 `${DLOCAL_XLOGIN}${xdate}${JSON.stringify(body)}`,36 String(DLOCAL_SECRET_KEY)37 );38
39 /** Generate headers */40 const headers = {41 'Content-Type': 'application/json',42 'X-Date': xdate,43 'X-Login': DLOCAL_XLOGIN,44 'X-Trans-Key': DLOCAL_TRANS_KEY,45 'X-Version': '2.1',46 'Authorization': `V2-HMAC-SHA256, Signature: ${signature.toString()}`,47 };48
49 try {50 const response = await axios({51 method: 'POST',52 url: `https://${DLOCAL_API_DOMAIN}/payments`,53 headers,54 data: body,55 });56
57 return response.data;58 } catch (error) {59 return error.response.data;60 }61};Conclusion
By integrating the D-Local payment platform, we were able to streamline the payment process for our client and enable them to accept cross-border payments from customers in Latin America. D-Local's payment platform proved valuable in helping our client reach more markets and customers by simplifying the payment process. Technically, D-Local was easy to use and provided helpful development tools, such as a testing environment. The integration also allowed us to maintain the client's existing payment backend, which contained important information they wanted to keep using.
Related information:
https://docs.dlocal.com
https://docs.dlocal.com/docs/integrate-checkout
Topics of this article
🌐 Follow us!
Name: Felipe Cabrera
Date: May, 2023
Testimony: Integrating d-Local was really interesting and it had great results for our client. It offers customers a personalized payment experience and for developers good support and documentation. It helped us expand our client's global reach maintaining their previous backend, we highly recomend it!!!

